Create a Dashboard for the Data Arena
Creating a Tableau dashboard for display in the Data Arena is very simple. This guide is using Tableau Desktop 2020.1.0 running on macOS 10.15.4, however it shouldn't be too different from any recent version of Tableau on Windows or macOS. To skip ahead, we've prepared a template file that you can copy and paste into your project.
Create a new dashboard
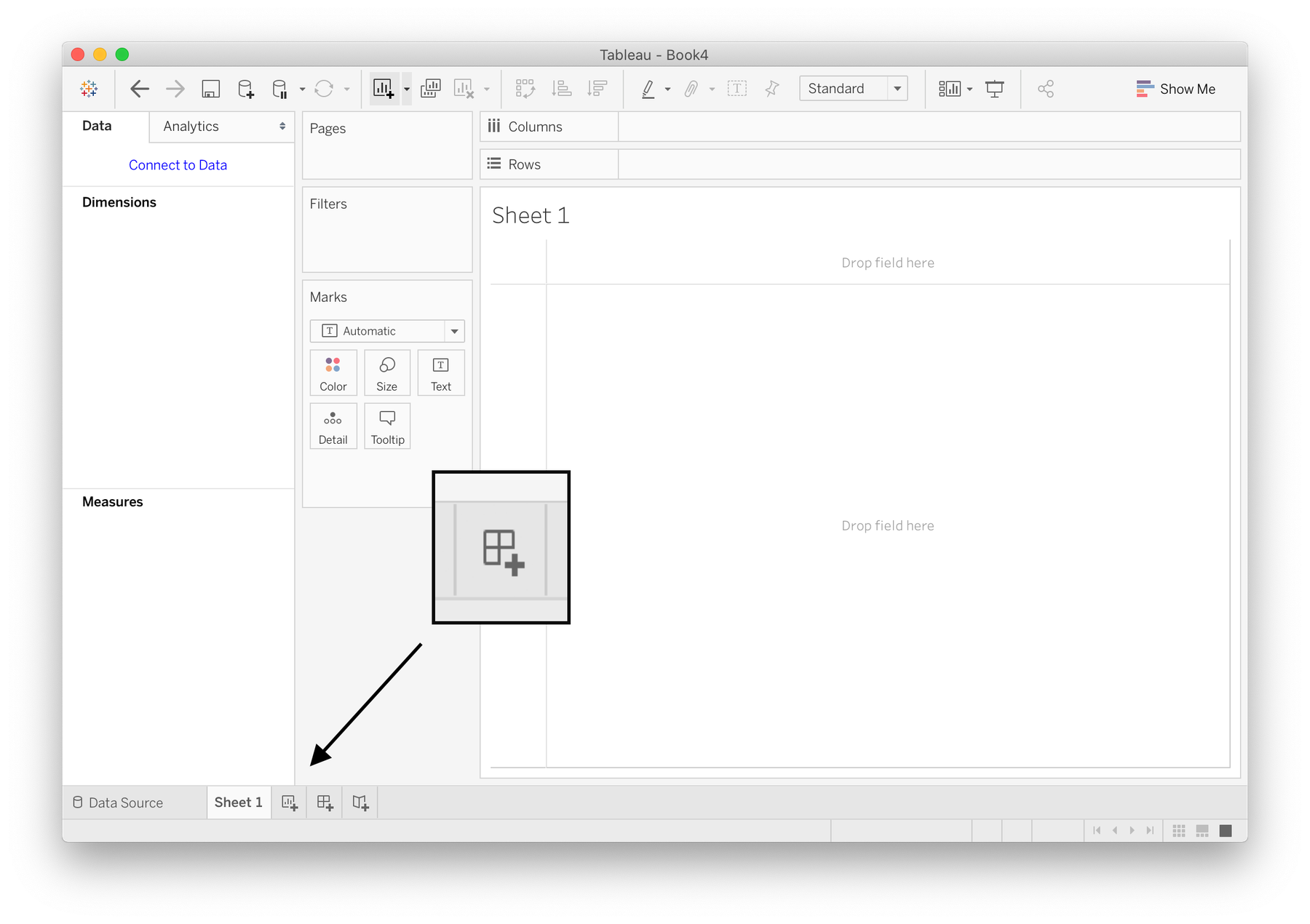
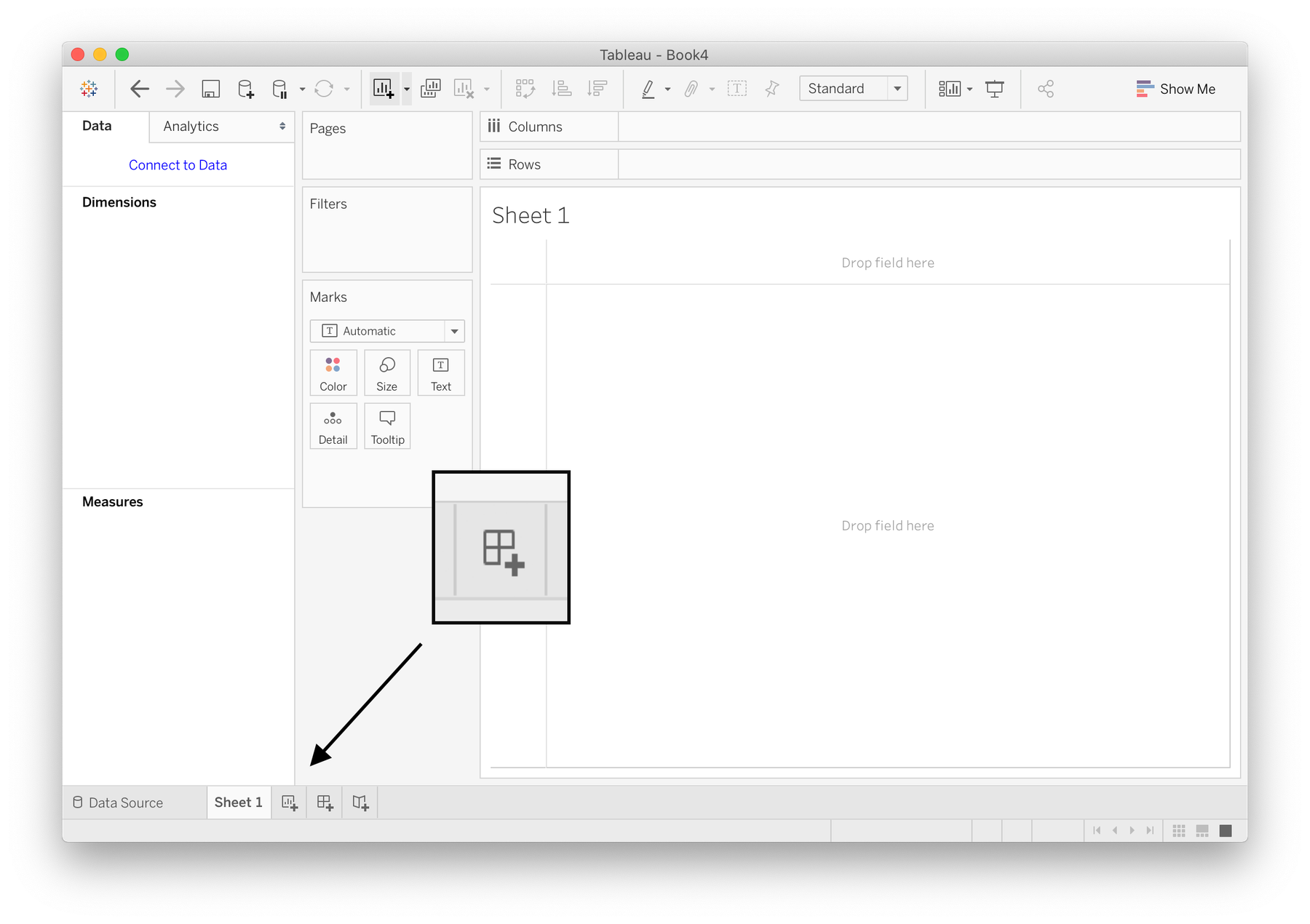
Tableau dashboards have a maximum possible width of 10,000px, however the Data Arena's stitched display resolution is roughly 10,500px in width, so this lets us use nearly the entirety of the available display area. To get started, create or open an existing project, and create a new dashboard via Dashboard → New or this tab button:


At this point I'd rename "Dashboard 1" to something more recognisable like "DA Dashboard" (right click on the tab). Speaking from experience, you'll thank yourself later.
Size it up
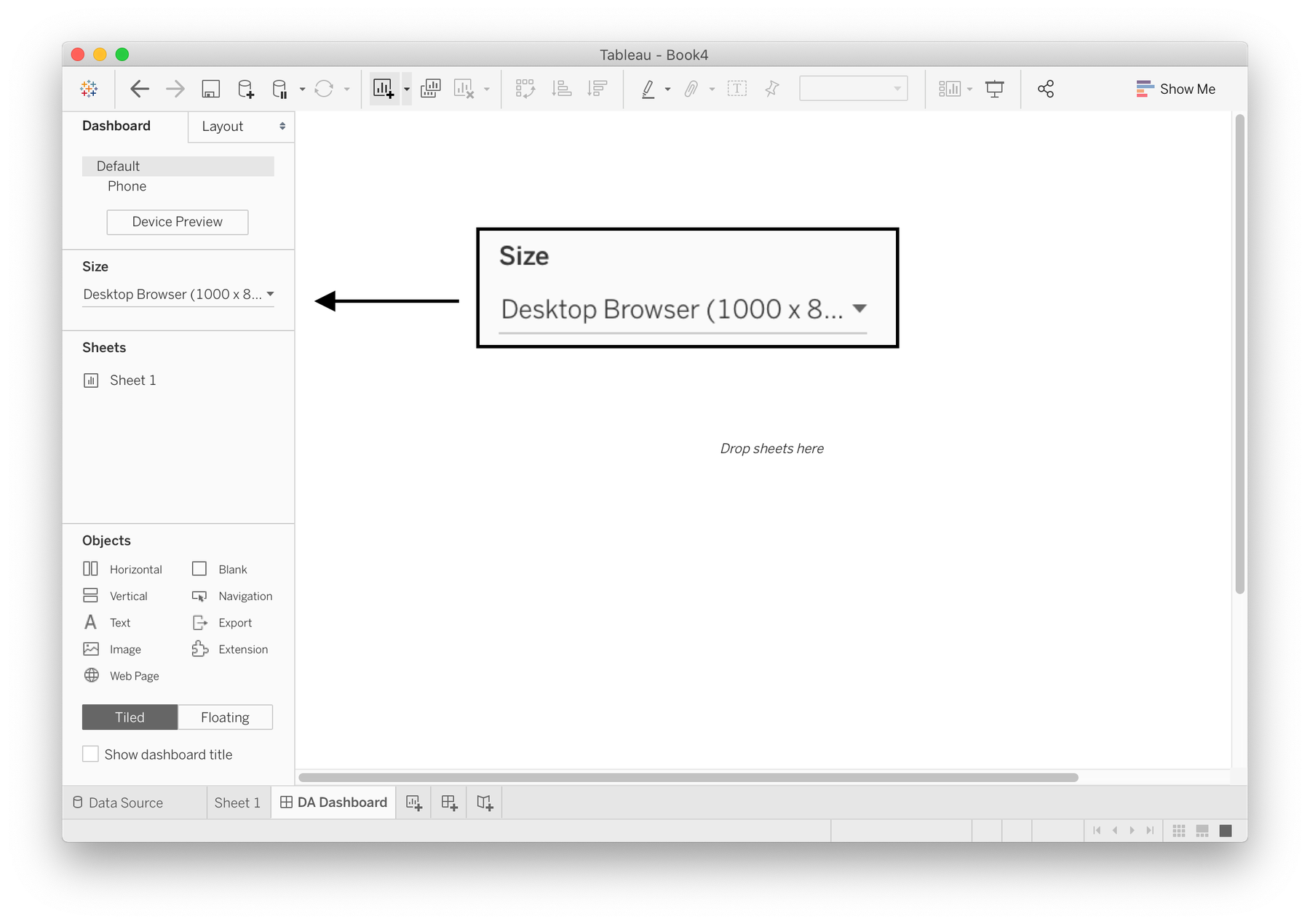
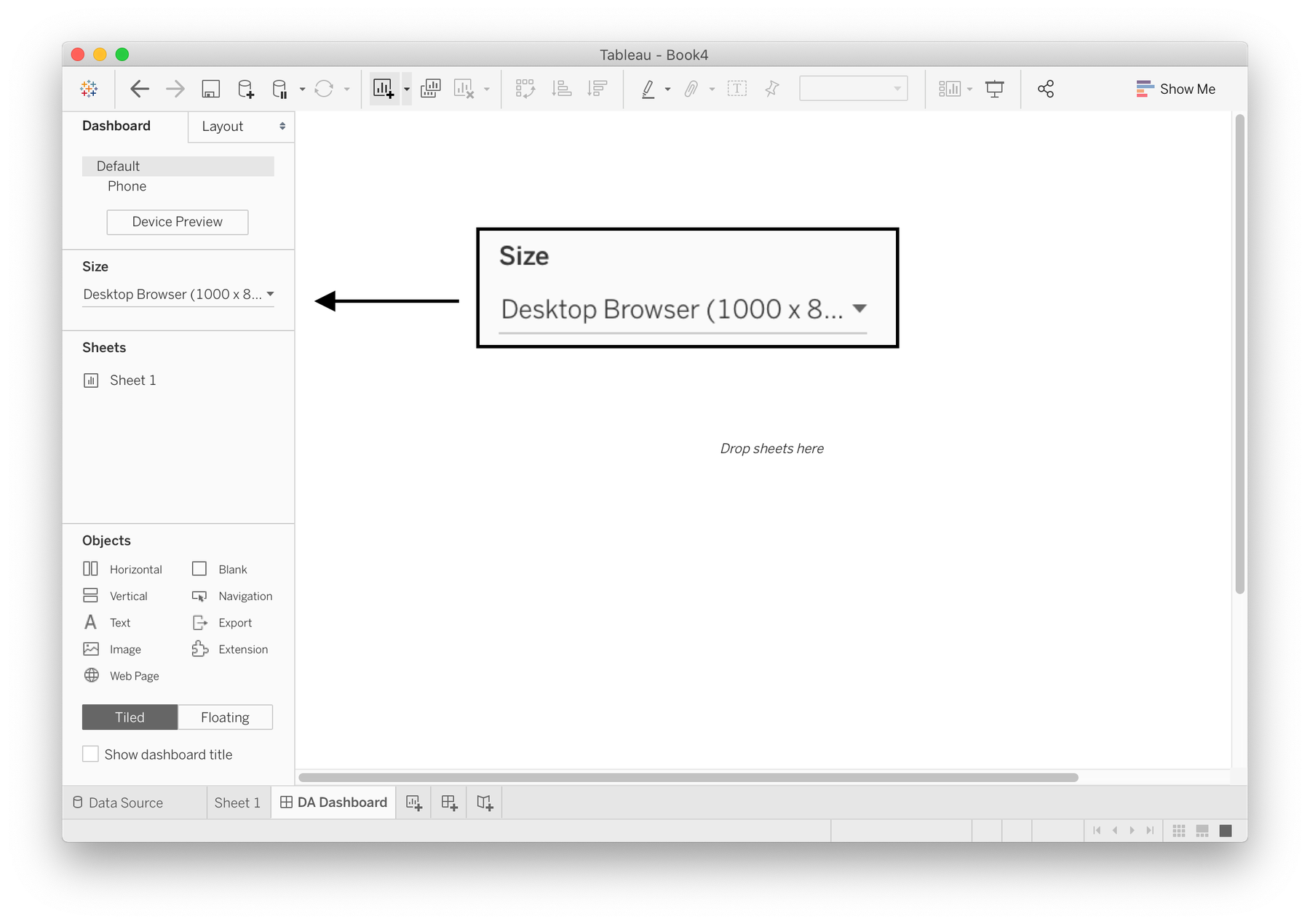
Now we need to size up the dashboard. Find the "size" option in the dashboard settings sidebar on the left.




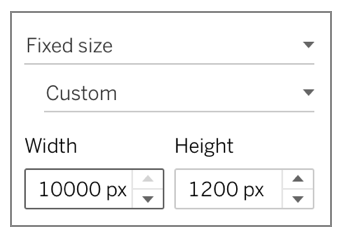
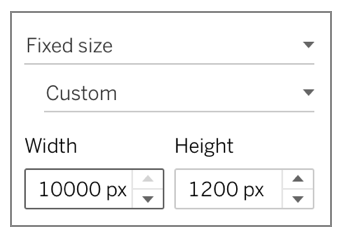
Switch "Desktop Browser" to "Custom", and set the dimensions to width: 10000px and height: 1200px.
At this point you'll probably notice the size of your scrollbars. Unfortunately there's no way to zoom out and view your entire dashboard at a smaller scale, so you'll have to do a lot of horizontal and vertical scrolling. Tip: if you want to see a snapshot of your entire dashboard, in the window menu find Dashboard → Export Image. This will render a full-sized static image of your dashboard.
Add objects
In Tableau, "objects" are what your dashboard is comprised of. Objects can be sheets, text labels/paragraphs, navigation buttons, website embeds, extensions etc. To add an object, find the Objects section in the dashboard sidebar, select "Floating" then drag an object onto your dashboard. The "Floating" option allows you to manually place object where you wish, rather than defaulting to a block structure that will make your initial objects try and fill the entire dashboard area.
Remember the scale of arena
The Data Arena's projection area is roughly 4 metres tall. This means that an object that is 500px in height will be as tall as the average human, so keep this in mind when scaling and sizing your elements. Due to the resolution of our display, we recommend keeping all text sizes to 12 or higher for legibility.
At this point you're ready to go! To quickly test your layout, feel free to export your dashboard as a static image, send us a copy and make a booking to see it in person.